Hangar Flying has partnered with Gulf Coast Avionics!
With 16 locations in North America, South America, Central America, Europe/Africa, and Asia, Gulf Coast Avionics can provide you with the help you need to complete your panel project. From providing the best prices on avionics, to design assistance, panel cutting, painting and labeling, wiring harnesses, and complete turn-key panels, Hangar Flying and Gulf Coast has you covered!
Once you have completed and saved your panel design, simply click on Request a Quote in the status bar of the Panel Designer to start the process!
Once you have completed and saved your panel design, simply click on Request a Quote in the status bar of the Panel Designer to start the process!
Navigating the skies safely and efficiently requires more than just a well-designed aircraft; it also demands an expertly crafted cockpit. At the heart of the cockpit lies the aircraft instrument panel, a critical interface between pilot and machine. At Hangar Flying, we aim to provide you with high-quality tools and resources to aid you in the process of designing and building the perfect panel for your aircraft.
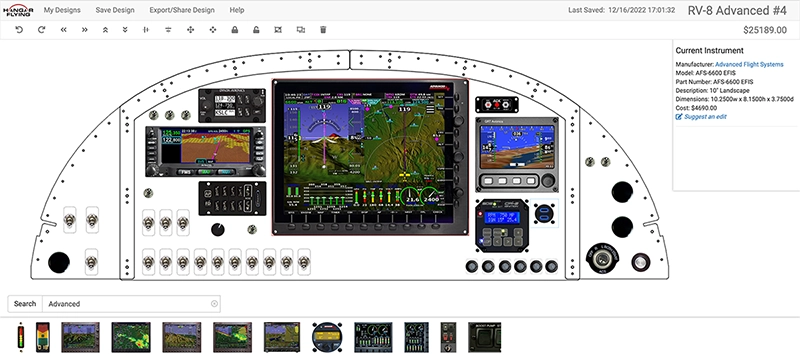
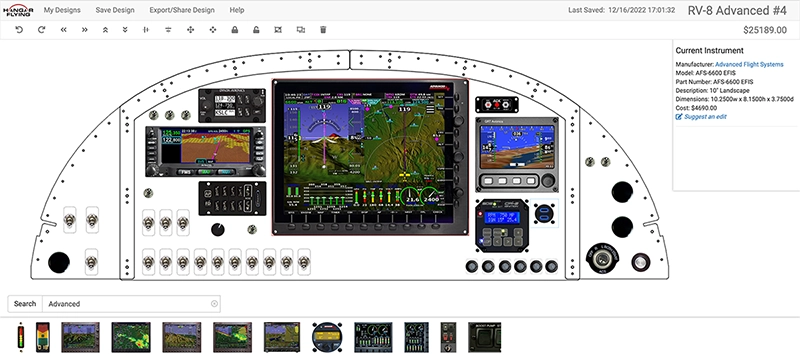
Instrument Panel Designer Instrument Panel Designer App
Instrument Panel Designer App
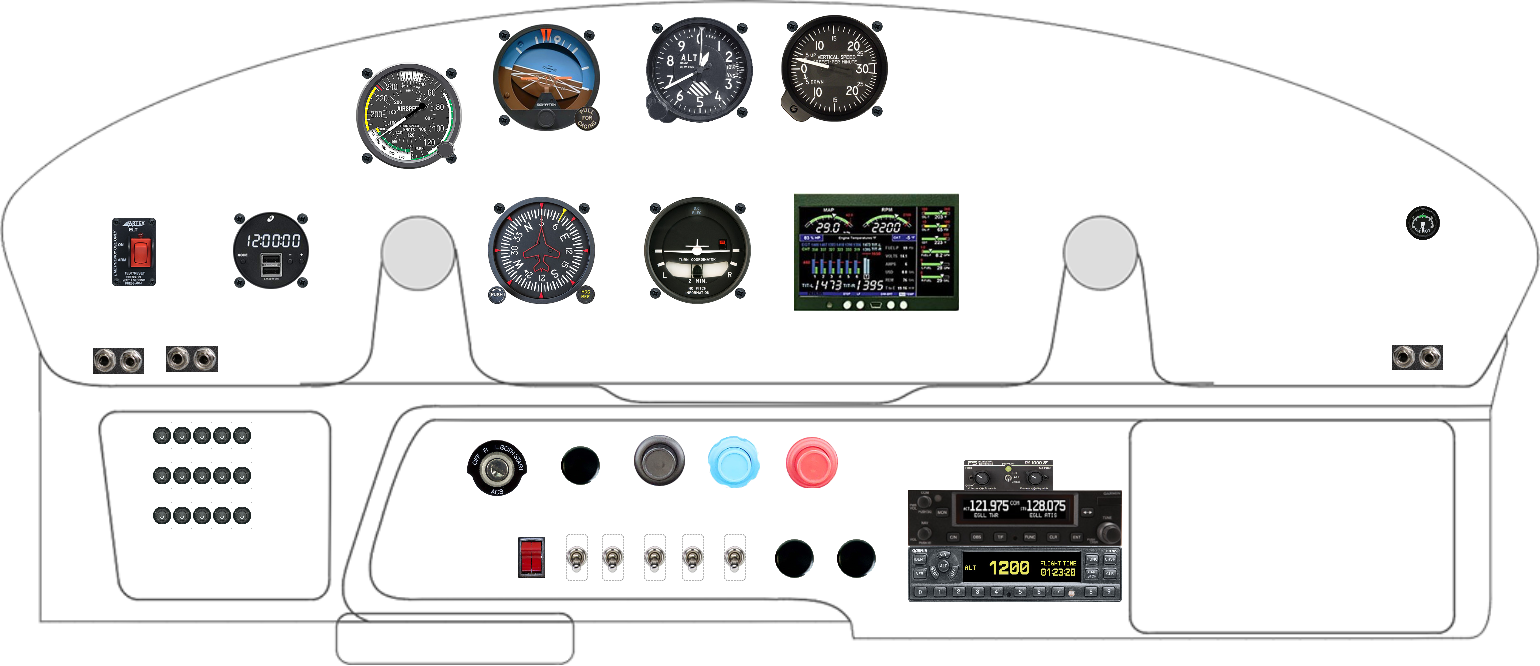
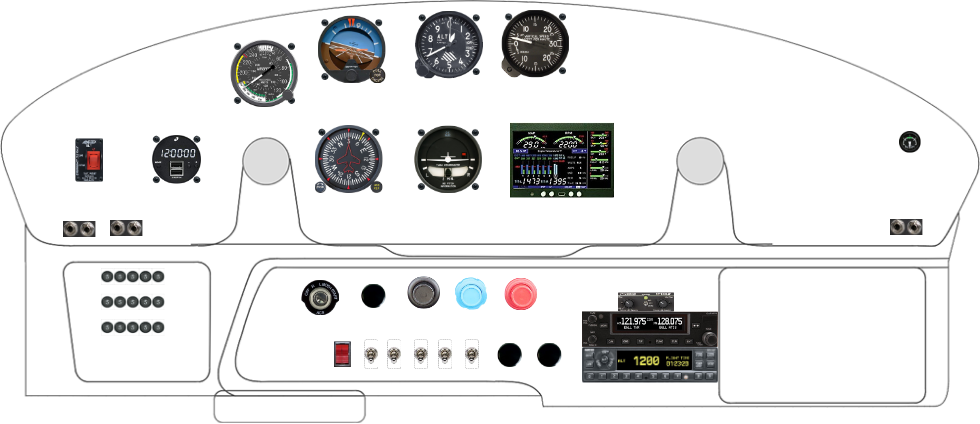
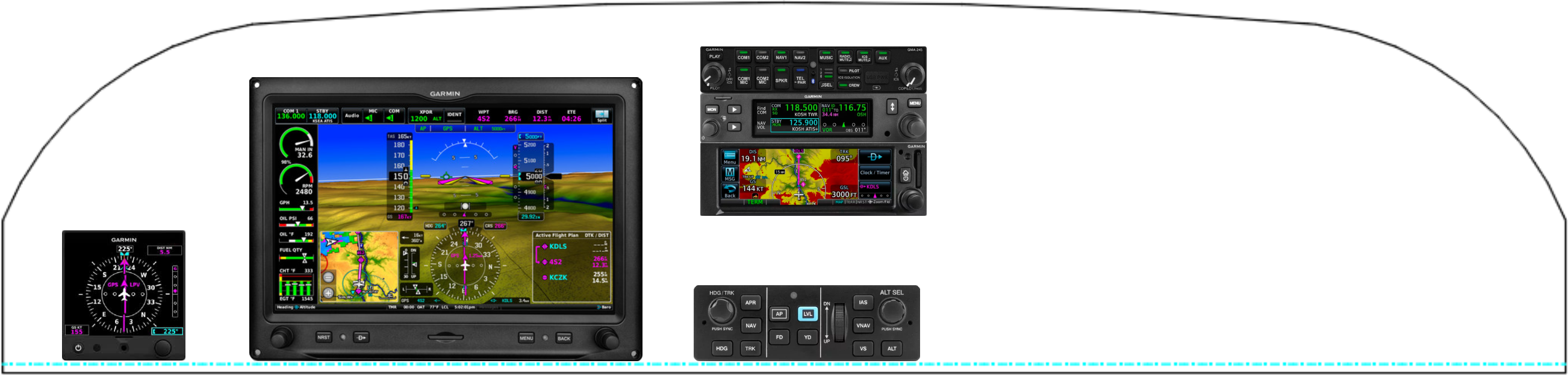
 Cessna 172A Skylane Panel Design
Cessna 172A Skylane Panel Design
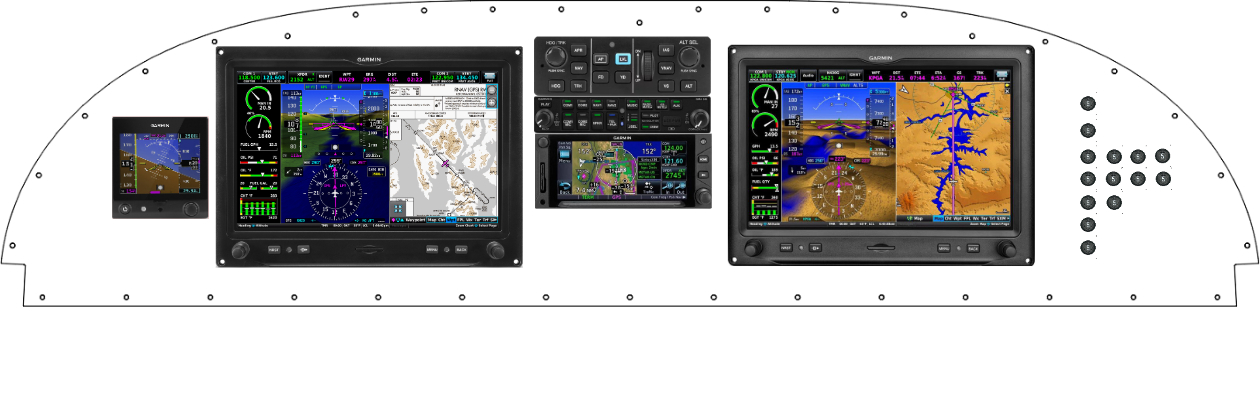
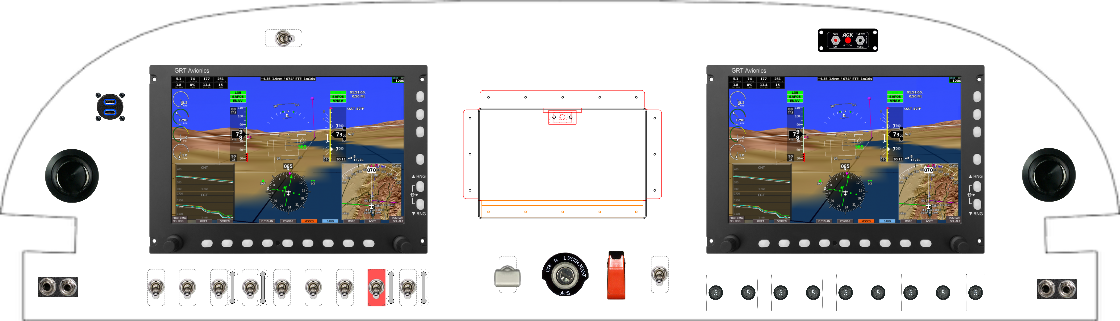
 Rans S21 Outbound Panel Design
Rans S21 Outbound Panel Design
The design of your instrument panel is one of the most important decisions you will make in building your custom homebuilt aircraft, and our new Instrument Panel Designer is here to help from concept to first flight.
 Instrument Panel Designer App
Instrument Panel Designer App
Our Panel Designer will provide you with the tools necessary to design your panel, and then connect with one of pour partner Pros to help you complete your custom turn key panel to your exact style and specifications.
 Cessna 172A Skylane Panel Design
Cessna 172A Skylane Panel Design
The design of your instrument panel is one of the most important decisions you will make in building your custom homebuilt aircraft, and our new Instrument Panel Designer is here to help from concept to first flight.
 Rans S21 Outbound Panel Design
Rans S21 Outbound Panel Design
- Choose from hundreds of instrument panel templates
- Access thousands of instruments and equipment
- Upload and utilize your own panel templates and instruments
- Design using our exclusive snap-to grid and precision alignment tools
- Save multiple iterations of your panel designs
- Export design image and share with friends on social media
- Export detailed and customizable Equipment List of your panel
- Access thousands of instruments and equipment
- Upload and utilize your own panel templates and instruments
- Design using our exclusive snap-to grid and precision alignment tools
- Save multiple iterations of your panel designs
- Export design image and share with friends on social media
- Export detailed and customizable Equipment List of your panel
Builders Logs & Blogs


Our Builder's Log (BLog) app allows you to document the build or rebuild of your aircraft project! You could also use your BLog to document your first flights, inspections and maintenance, or share your trips and flying stories!

For everyone with the love of aviation, out Builder Log tools will allow you to Blog about any aviation related topic you can dream of; Builder's Log, Upgrade, Rebuild or Maintenance Log, Flying Blog or any other aviation related topic!

Whatever Blog you choose, you'll have the ability to create unlimited posts with photos, videos and other documents. Track time and expenses (which can be shown to the public or kept private if you wish). Share your Blog with other Hangar Flying Community Members who can follow and leave comments on your Blog, or, if you prefer, keep your entire Blog private.

Click on the Builder's Logs menu item at the top of the page to get started on your new Blog today!
Newsletters & Archive
Here at Hangar Flying, we aim to provide high-quality tools and resources to the aviation community. Having said that, keeping things running here requires many resources, a fair bit of time, and a substantial financial commitment.
Our newsletter includes our advertisers, along with user Instrument Panel Designs and Builder’s Log updates, Panel Designer app updates, interesting news items, and incredible photos and videos. Giving you the attention you need from an audience that is mostly interested in everything aviation-related.
Our newsletter includes our advertisers, along with user Instrument Panel Designs and Builder’s Log updates, Panel Designer app updates, interesting news items, and incredible photos and videos. Giving you the attention you need from an audience that is mostly interested in everything aviation-related.





 RV-10
RV-10
 RV-10
RV-10
 172
172
 RV-10
RV-10
 172
172
 172
172
 PA-23
PA-23
 PA-23
PA-23
 PA-23
PA-23
 PA-23
PA-23
 RV-6
RV-6
 Aeroprakt A22
Aeroprakt A22
 Aeroprakt A22
Aeroprakt A22
 Model 5
Model 5
 150
150
 Model 5
Model 5
 PA-12
PA-12
 Model 5/7
Model 5/7
 PA-23
PA-23
 CH-601/601XL
CH-601/601XL
 Sling TSi
Sling TSi
 PA-23
PA-23
 RV-7/9
RV-7/9
 Long-Ez
Long-Ez
 PA-23
PA-23